今天推薦一個我覺得還蠻好用的輔助工具。
他是一個可以讓你在線上設計你的按鈕的好工具。
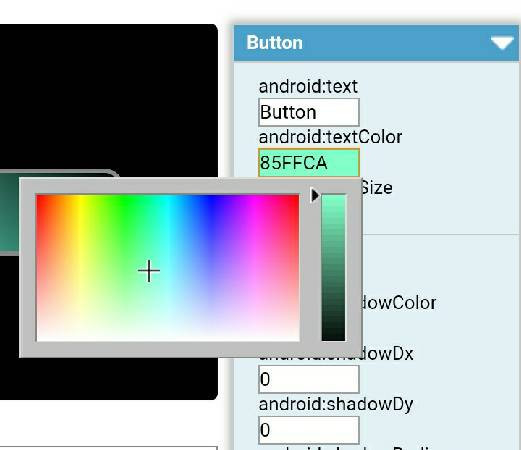
你 可以直接選取你要的顏色。
可以直接選取你要的顏色。
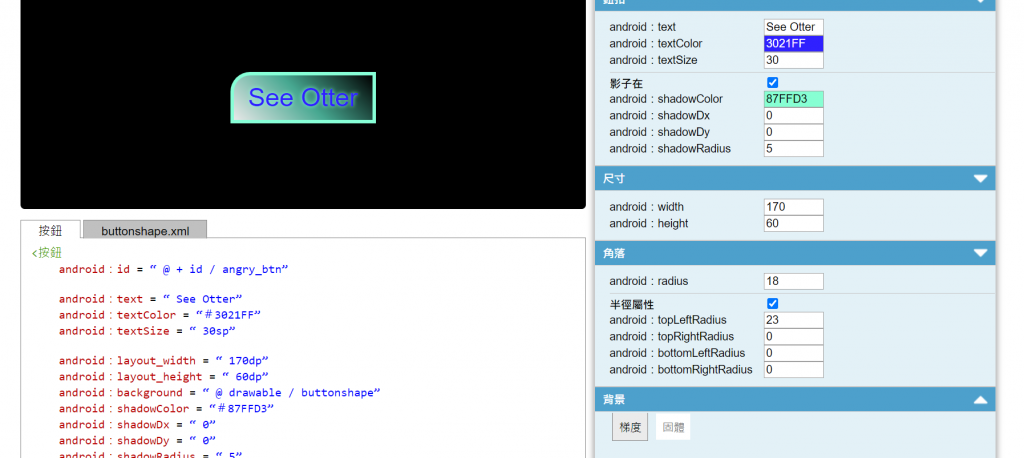
字體大小、陰影大小、弧度大小、背景漸層和效果等都可以修改的。
然後下面會自動幫你跑出CODE。
<Button
android:id="@+id/angry_btn"
android:text="See Otter"
android:textColor="#3021FF"
android:textSize="30sp"
android:layout_width="170dp"
android:layout_height="60dp"
android:background="@drawable/buttonshape"
android:shadowColor="#87FFD3"
android:shadowDx="0"
android:shadowDy="0"
android:shadowRadius="5"
/>
